The 6.0.0. release of Angular is finally available. With bright new changes come new questions and among them:
Bootstrap or Material Design? What is better for Angular 6?
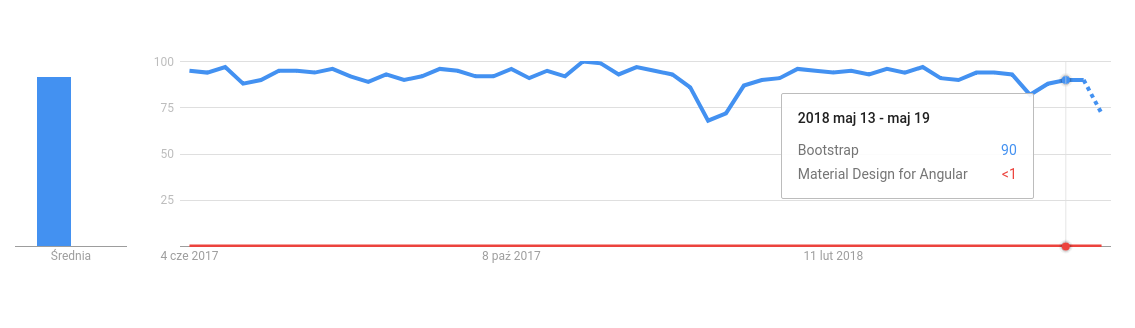
Before we dive into details, let us look at the statistics showing the popularity of Bootstrap and Angular Material Design in past twelve months.

As we can notice Bootstrap is totally ahead of Angular Material Design. Does it mean we should stick to this hugely popular framework?
In my opinion, the answer is: not exactly.
Key Differences
- Bootstrap was developed by Twitter and was introduced to help developers deal with responsive design. Angular Material Design was created by Google to deliver modern tools helping to create the best user experience across websites.
- Bootstrap, thanks to its maturity, has grown with very detailed documentation. The popularity and growing community have resulted in finding and fixing many issues. Angular is less mature but it has Google support so developers can be sure it will always follow the latest design trends.
- Classes naming convention can be sometimes confusing. Angular MDL is built around BEM methodology so the relationship between HTML and CSS can be better understood in teams.
- Since Bootstrap main goal was making a responsive design as easy as it is possible, its grid system is more advanced than Angular’s one (however it can do a great job most of the time).
- Since popularity can give great benefits, like a great community, on the other hand, some users have already grown tired of Bootstrap’s design by now. Angular Material Design looks fresh and delivers a brand new set of animations.
General Use
Now that we had a quick overview of the differences it is crucial to keep in mind that despite both frameworks were created to help pages look good, they have different application. While Bootstrap is a great tool for designing regular websites, when building an Angular web application we should use Angular Material or dedicated libraries containing Bootstrap’s components but powered by Angular like NGX Bootstrap or NG Bootstrap. The great benefit of these libraries is that they are not using Query.
Setting up
Since we discuss web applications, not regular websites, we will see how to add NGX Bootstrap to a project. First, we need to execute:
npm install ngx-bootstrap --save
Then we add needed package to NgModule imports:
import { TooltipModule } from 'ngx-bootstrap/tooltip'; @NgModule({ ... imports: [TooltipModule.forRoot(),...] ... })We will also need Bootstrap’s stylesheet in out template:
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
In Angular CLI 6 there is new angular.json file that has different structure than the past angular-cli.json. You can read about the changes here.
With the new release of Angular it has become even easier to add Material Design to a website – we can use ng add command.
ng add uses the package manager to download dependencies and invoke installation scripts. We just need to execute:
$ ng add @angular/material
It installs Angular Material and theming into the project. Starter components are registered into ng generate and ready to use after using the commands:
$ ng generate @angular/material:materialNav --name myNav $ ng generate @angular/material:materialDashboard --name myDashboard $ ng generate @angular/material:materialTable -- name myTable
Angular Material Design is now ready to use.
Using Bootstrap and Angular Material Design
We can start using NGX Bootstrap just by importing appropriate module and provided classes to HTML’s elements. If you start exploring you may want to visit ngx-bootstrap components.
When using Angular Material Design, we can get an overview of available components at Angular’s Material Design page. To be able to use them we need to import picked modules to our app.module.ts:
import { MatButtonModule, MatSidenavModule,MatCardModule } from '@angular/material';Then add them to imports array.
The Layout
So far we saw, that both NGX Boottrap and Angular Material Design are easy to add to our Angular 6 application. So now comes the big question:
Which one should I choose to achieve the best design?
To tackle this question developers should make a quick overview of components offered.
Since one may like old, proven Bootstrap design, others may prefer modern and unconventional Angular MD. There is no bad solution since both frameworks save a considerable amount of effort.
Powerful Grid System
If you are a Front-End Developer I am sure there was a day you have Googled:
How to layout divs side by side?
or
How to center elements vertically?
Some of us get frustrated. Thankfully to UI frameworks, we do not need to worry about this anymore. Both Bootstrap and Angular Material Design delivers solutions based on a grid system. They are both quite similar although Bootstrap’s grid is more advanced.
Header navigation
Both frameworks offer us horizontal navbars which begin collapsed behind a hamburger if the viewport gets smaller. We do not need to worry about mobile view navigation.
Footer
Bootstrap does not have any footer component, while Angular MD has a mini and a mega footer.
Tabs
Bootstrap gives us a nice, clean and tidy solution. Material Design apart from clear view gives us transitions and animations effects when moving between tabs.
Forms
Form field component is where Angular Design Material really shines.
Bootstrap has done a great work providing us with styles for many types of input elements and while Angular MD doesn’t support as many types, it supports integrated verification which means it adds an error message and turns input field’s colour to red. Additionally, we have material animations to our disposal making our form pleasing to interact with.
Tables
Tables are hard to make responsive. Bootstrap has made scrollbar to overcome this problem and it works quite well. Angular MD developers haven’t added responsiveness to the tables yet.
What they have done is applying great styles and added a nice feature that allows us to align content according to its type.
Dropdown
Both Bootstrap and Material Design dropdowns look well but Angular MD, in addition, has smooth animation applied to the element.
Buttons
Bootstraps buttons are rectangular, can be resized or have their colours changed. Angular MD apart of rectangular buttons offers us circular ones. In addition, Material Designs buttons support the ripple animation effect.
Summary
Bootstrap, ng-bootstrap and ngx-bootstrap have done a great work to make responsive sites look nice. Additionally Bootstrap comes along with a large community, ready to support. Angular Material Design is less mature but it is made by Google developers so you gain confidence it will always follow the best material design practices.
Our mission is to support startups in achieving success. Feel free to reach out with any inquiries, and visit our blog for additional tips. Tune in to our podcast to glean insights from successful startup CEOs navigating their ventures.

thanks ..it was greate ..
what do you think abut mix them in angular app.
for example use materials to components and use css ui to meet for needs layout an griding in pages??
Hi saeed!
When creating an app with Angular you have to be careful with pure Bootstrap – it uses jQuery, which we avoid when using Angular. That’s why NG Bootstrap and NGX Bootstrap were created – to avoid bugs resulting from depending on jQuery.
Answering your question: Angular Material Design. NG Bootstrap and NGX Bootstrap were all developed for Angular although generally when we decide to use Material Design or NG/NGX Bootstrap, we should stick to one framework to avoid unexpected bugs.
When talking about CSS – you can freely use it everywhere, no matter which framework you pick for your project.
Why do you affirm Angular is built around BEM methodology? I don’t understand
Hi!
Thanks for your comment, we had an imprecision there, which is fixed now.
Of course I meant ‘MDL is build around BEM methodology’ which can be used along with Angular